はじめに
業務では6年以上Angularを使用しています。
ですが、Reactに興味があるので、AngularとReactを比較してみながらReactを勉強してみることにしました。
ひとまずプロジェクトの作成とコンポーネントの作成まで。
環境
- windows 11
- Node v16.14.2
Reactプロジェクトの作成
Viteを使用します。以下のコマンドを打ちます。
npm create vite@latest
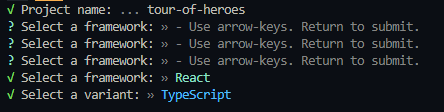
コマンドを打つと、プロジェクト名・フレームワーク・言語の選択を求められます。
今回私は言語をTypescriptにしています。

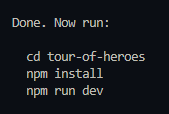
プロジェクトが作成されると、立ち上げるまでのコマンドが表示されるので、それに従い画面を立ち上げます。

立ち上がった画面

ちなみに、create-react-appは2023年に公式より非推奨となったらしい
コンポーネントの作成
Angularはこんな感じのコマンドを打つと、Componentを作成してくれます。
ng generate component heroes
Reactにも同じようなものはないか探した結果、generate-react-cli なるものがありました。
こちらを使用して以下のコマンドを打つ。
npx generate-react-cli component heroes
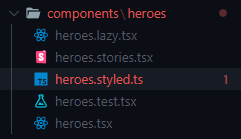
Angularのng generateと同じ感じでコマンドでコンポーネントが作成できました。
(※styled-componentsがなかったのでnpm install --save styled-componentsで追加しました。)

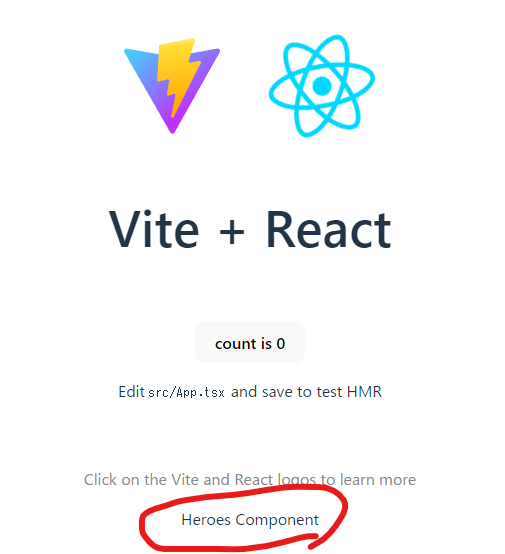
作成したコンポーネントをApp.tsxにimportしてみたところ、表示することができました。

App.tsx
import { useState } from 'react' import reactLogo from './assets/react.svg' import viteLogo from '/vite.svg' import './App.css' import Heroes from './components/heroes/heroes' // 追加 function App() { const [count, setCount] = useState(0) return ( <> <div> <a href="https://vitejs.dev" target="_blank"> <img src={viteLogo} className="logo" alt="Vite logo" /> </a> <a href="https://react.dev" target="_blank"> <img src={reactLogo} className="logo react" alt="React logo" /> </a> </div> <h1>Vite + React</h1> <div className="card"> <button onClick={() => setCount((count) => count + 1)}> count is {count} </button> <p> Edit <code>src/App.tsx</code> and save to test HMR </p> </div> <p className="read-the-docs"> Click on the Vite and React logos to learn more </p> {/* 以下追加 */} <div> <Heroes /> </div> </> ) } export default App